今後やりたいことを列挙しておく。とFirefox OS [プログラミング]
と言っても、ソフトウェア技術的なこと。やりたいとは思っているけど、どうにもやる気にならない感じなのですよ。忘れないうちに書いておき、思い出しやすいようにしておく。
Chef
Node.js
Capistrano
Rails4
HTML5 + JavaScript + CSS3
こう見るとRuby偏重な感じですね。それとWebな関係になっちゃってますね。
もう、何かの特定のプラットフォームに依存したものを書けないと思います。パソコンでは相変わらずWindowsが幅を利かせていますが、もはやアプリケーションはWebを使っていないと便利じゃなくなってきてはいるし、プラットホームにしたってARM+Androidや、iPad、はたまたHTML5なOS、Firefox OSも出てくるぐらいです。IE4ぐらいから、Webプラットホームの傾向は出てきていましたが、ここまでになるとは思っていませんでした。固定回線だけじゃなく、携帯での常時接続も当たり前ですしね。
って携帯とかケータイって言い方は古いのかもしれなくて、今ではスマホ全盛で、ガラケーは絶滅寸前であったりします。まぁ通信を使わない、そもそも使えない人は通話機能で十分なのかもしれないですが、通信料がかさんでもスマホを使わざるを得ない状態にはなっています。そこまで常時接続が必要な人も多いとは思えんのですが、若い人だと「LINE持ってないの?それじゃ電話できないね」、っていう人も多くなっているんでしょう。高い通信料を親に払わせた上で、電話料金の事や友達の事についてはとやかく言われないで済むわけですから、未成年とかは使うんだろうな。自分本位のゆとり世代が使わないわけがない。まぁLINEでもCocoaTalkでも何でもいいんだけど、携帯端末の土管化も甚だしいわけですね。
元々、Windowsプログラマからこの業界に入ったのですが、それはそれで面白かったです。でも、仕事に入ってみて案外MFCを知らない人も多いんだなぁとちょっと驚いていました。でも、考えてみれば、趣味でプログラミングしているのではない限り、プログラミングを教えられるとこにいても、デファクトであるけどそこまで特化して教えるところはなかったのかもなぁと思います。今はJavaとかLLとか勉強させられるんだろうけど、その先の特化したライブラリとかツールとかは各自でやってね、というところなのでしょう。というか、多分、そこまで教えられる人が学校には少ないだろうし。流行り廃りが早いから、一生懸命覚えたところで、教える事についてはつぶしが利かないだろうと思います。
とはいえ、配置された所がMFC知ってる人が少ないから、仕事を押し付けられることも多かった、というか、そのための人員だったわけだけど、逆に言うと他の仕事を押し付けられなかった分、楽ができていたのかもしれない。他の人は普通に徹夜の仕事とかあったし、ある程度スキルがあればそれを避けられる仕組みになっていた。
あんまり他のスキルは仕事では上がらなかったけど、自分で玄箱をDebian化したり(本の言いなりだけど)、Ubuntuを使っているうちに、普通の操作なら意味を大体把握してLinux関係の操作はできるようになった。やはりこの業界は自己鍛錬というか好きじゃないと辛い。正直、興味が35歳以上で続く人は趣味の人なんだろうなと自分を省みて思う。
何か昔話になってしまったが、新しい話をしようと思う。Firefox OSを使うだけの話ですけどね。
https://addons.mozilla.org/ja/firefox/addon/firefox-os-simulator/
うわぉ、アドオンなのに60MBオーバーですか。重いよぅ。

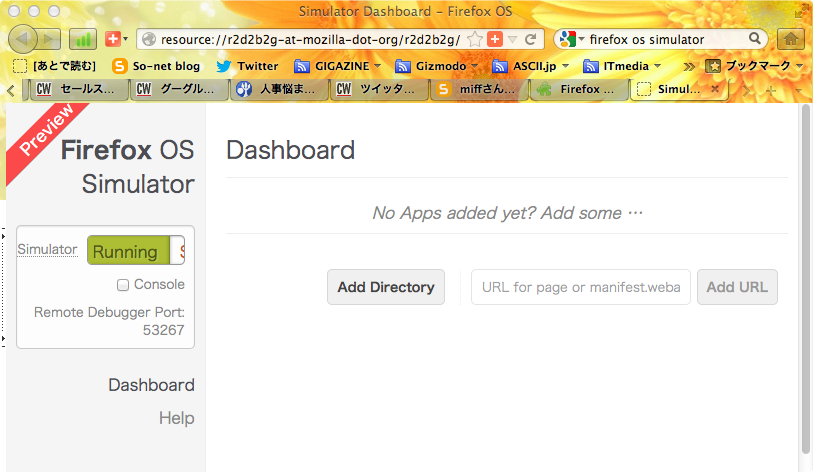
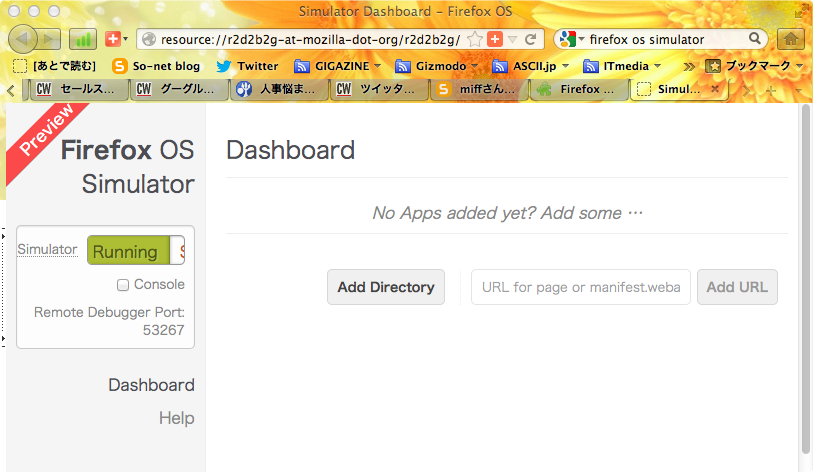
スイッチを入れるだけで立ち上がる。楽なもんです。動作環境はMacBook Proのi7ですが、立ち上がる時にちょっとだけ時間がかかる程度で、処理的にはやはりHTML5なのでしょう。とは言え、Firefox本体のウィンドウではなく、MacのB2Gというアプリで立ち上がっています。アプリの名前に昔のコードネーム(?)の名残が残っているわけですね。
まぁ普通に考えると、HTML5のエミュレーションを、HTML5レンダラーであるFirefoxの機能で動かしちゃ何の意味もないですけどね。というか、それでは本当の意味でのエミュレータでは無くなってしまうはずです。

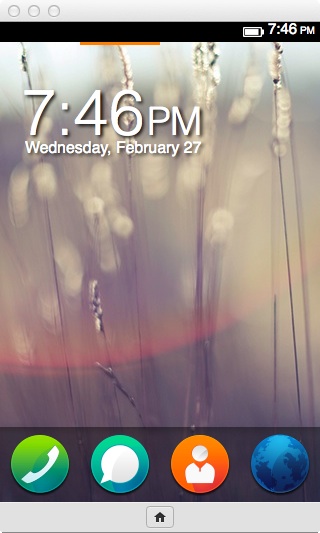
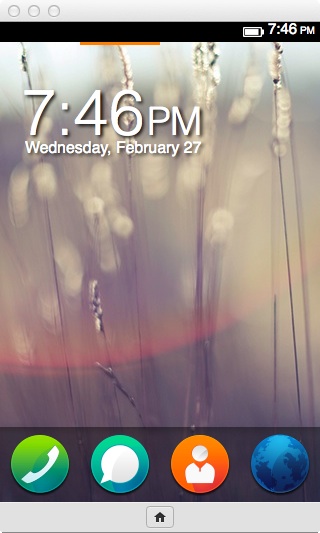
立ち上げると普通な感じのウィンドウが出てきて、Windows8よろしくマウスで操作できます。TwitterなどのSNSのアプリは大概のものが用意されているし、とりあえずどんな事ができるのかいな、と一覧できる感じのアプリは揃ってます。これ、全部HTML5でインプリされてるのかと思うと、かなりスゴいなと思いますね。
見てるだけだと何の意味もないので(っていうか普通のスマホ)、中身がどうなっているのか、ちょっとディレクトリをぐりぐり探してみようかと思います。基本的にJavaScriptの塊だとは思いますが、どういう構成になっているのか、既存のライブラリは何を使っているのか、などどうでもいい事をつっこんでみたいと思います。変なアーカイブとかになってバイナリファイルになってなきゃいいんだけど。
ちなみに、下にある家のマークのボタンで、ホームボタンを長押しするとタスク切り換えできました。iPhoneだとSiriの動作で、iPhoneのフィジカルボタンをダブルクリックした時のような感じだけど、どっちかというと挙動はAndroidの時の方が近いのかな?
Chef
Node.js
Capistrano
Rails4
HTML5 + JavaScript + CSS3
こう見るとRuby偏重な感じですね。それとWebな関係になっちゃってますね。
もう、何かの特定のプラットフォームに依存したものを書けないと思います。パソコンでは相変わらずWindowsが幅を利かせていますが、もはやアプリケーションはWebを使っていないと便利じゃなくなってきてはいるし、プラットホームにしたってARM+Androidや、iPad、はたまたHTML5なOS、Firefox OSも出てくるぐらいです。IE4ぐらいから、Webプラットホームの傾向は出てきていましたが、ここまでになるとは思っていませんでした。固定回線だけじゃなく、携帯での常時接続も当たり前ですしね。
って携帯とかケータイって言い方は古いのかもしれなくて、今ではスマホ全盛で、ガラケーは絶滅寸前であったりします。まぁ通信を使わない、そもそも使えない人は通話機能で十分なのかもしれないですが、通信料がかさんでもスマホを使わざるを得ない状態にはなっています。そこまで常時接続が必要な人も多いとは思えんのですが、若い人だと「LINE持ってないの?それじゃ電話できないね」、っていう人も多くなっているんでしょう。高い通信料を親に払わせた上で、電話料金の事や友達の事についてはとやかく言われないで済むわけですから、未成年とかは使うんだろうな。自分本位のゆとり世代が使わないわけがない。まぁLINEでもCocoaTalkでも何でもいいんだけど、携帯端末の土管化も甚だしいわけですね。
元々、Windowsプログラマからこの業界に入ったのですが、それはそれで面白かったです。でも、仕事に入ってみて案外MFCを知らない人も多いんだなぁとちょっと驚いていました。でも、考えてみれば、趣味でプログラミングしているのではない限り、プログラミングを教えられるとこにいても、デファクトであるけどそこまで特化して教えるところはなかったのかもなぁと思います。今はJavaとかLLとか勉強させられるんだろうけど、その先の特化したライブラリとかツールとかは各自でやってね、というところなのでしょう。というか、多分、そこまで教えられる人が学校には少ないだろうし。流行り廃りが早いから、一生懸命覚えたところで、教える事についてはつぶしが利かないだろうと思います。
とはいえ、配置された所がMFC知ってる人が少ないから、仕事を押し付けられることも多かった、というか、そのための人員だったわけだけど、逆に言うと他の仕事を押し付けられなかった分、楽ができていたのかもしれない。他の人は普通に徹夜の仕事とかあったし、ある程度スキルがあればそれを避けられる仕組みになっていた。
あんまり他のスキルは仕事では上がらなかったけど、自分で玄箱をDebian化したり(本の言いなりだけど)、Ubuntuを使っているうちに、普通の操作なら意味を大体把握してLinux関係の操作はできるようになった。やはりこの業界は自己鍛錬というか好きじゃないと辛い。正直、興味が35歳以上で続く人は趣味の人なんだろうなと自分を省みて思う。
何か昔話になってしまったが、新しい話をしようと思う。Firefox OSを使うだけの話ですけどね。
https://addons.mozilla.org/ja/firefox/addon/firefox-os-simulator/
うわぉ、アドオンなのに60MBオーバーですか。重いよぅ。

スイッチを入れるだけで立ち上がる。楽なもんです。動作環境はMacBook Proのi7ですが、立ち上がる時にちょっとだけ時間がかかる程度で、処理的にはやはりHTML5なのでしょう。とは言え、Firefox本体のウィンドウではなく、MacのB2Gというアプリで立ち上がっています。アプリの名前に昔のコードネーム(?)の名残が残っているわけですね。
まぁ普通に考えると、HTML5のエミュレーションを、HTML5レンダラーであるFirefoxの機能で動かしちゃ何の意味もないですけどね。というか、それでは本当の意味でのエミュレータでは無くなってしまうはずです。

立ち上げると普通な感じのウィンドウが出てきて、Windows8よろしくマウスで操作できます。TwitterなどのSNSのアプリは大概のものが用意されているし、とりあえずどんな事ができるのかいな、と一覧できる感じのアプリは揃ってます。これ、全部HTML5でインプリされてるのかと思うと、かなりスゴいなと思いますね。
見てるだけだと何の意味もないので(っていうか普通のスマホ)、中身がどうなっているのか、ちょっとディレクトリをぐりぐり探してみようかと思います。基本的にJavaScriptの塊だとは思いますが、どういう構成になっているのか、既存のライブラリは何を使っているのか、などどうでもいい事をつっこんでみたいと思います。変なアーカイブとかになってバイナリファイルになってなきゃいいんだけど。
ちなみに、下にある家のマークのボタンで、ホームボタンを長押しするとタスク切り換えできました。iPhoneだとSiriの動作で、iPhoneのフィジカルボタンをダブルクリックした時のような感じだけど、どっちかというと挙動はAndroidの時の方が近いのかな?
タグ:Firefox OS



コメント 0